

Vesternet Z-Wave 1 Zone Wall Controller (VES-ZW-WAL-003)
Thanks for purchasing this Vesternet Device for use in your SmartThings Smart Home Controller!
The VES-ZW-WAL-003 is a Z-Wave Wall Controller / Remote Control and offers the following features:
- Two buttons with simple on / off markings
- Pushed, held and released events for each button
- Standard 80mm x 80mm form factor with sticky pad or screw mounting
- Indicator LED
- Long life CR2450 Battery
- Z-Wave Plus with S2 Security
The SmartThings Smart Home Controller needs a "Device Handler" for each hardware Device that you wish to use so that it functions correctly. A Device Handler is a piece of software / code written in the Groovy programming language and these are created by SmartThings themselves, by manufacturers of hardware devices or by the SmartThings Community.
Vesternet hardware is no different in this respect, but fortunately for the end user we've created our own Device Handlers for our full range of hardware. This means that you don't need to search and scour the web to try and find code and information in getting the Device to work!
For best compatibility with the SmartThings Smart Home Controller we recommend that you use our supporting Device Handler.
Vesternet Z-Wave Device Handlers
Available here.
Two files are required for this particular Device:
- Vesternet VES-ZW-WAL-003 1 Zone Wall Controller.groovy
- Vesternet VES-ZW-WAL-003 1 Zone Wall Controller Child Button.groovy
This Vesternet Device has the following features when used with our supporting Device Handler in the SmartThings Smart Home Controller (tested with SmartThings firmware version 000.032.00012).
- Supports Pushed, Held, and Released Events for both buttons (SmartThings doesn't offer an Event for "Released" so our Device Handler utilises the "Double Pushed" Event instead).
- Reports battery level in the Device Details section of the App
- Allows assigning of "Actions" for all button Events from the Device Details section of the App.
- Allows adding of "Automations" for the battery level from the Automations section of the App.
Physical Device Installation
Installation of this Vesternet Device couldn't be easier - simply remove the battery cover, pull out the battery tab and then replace the battery cover.
The Device can be left loose (like a remote control) or you can use the included sticker or screws to permanently fix it to the surface of your choice.

For further information please see the manual that was included with the Device.
Device Operation
The Device has two buttons, each supporting Pushed, Held, and Released Events.
SmartThings doesn't offer an Event for "Released" so our Device Handler utilises the "Double Pushed" Event instead.
For further information please see the manual that was included with the Device.
Installing the Device Handler
Access the SmartThings Groovy Integrated Development Environment here. If you're new to the SmartThings IDE you can read more about it at SmartThings Classic Documentation
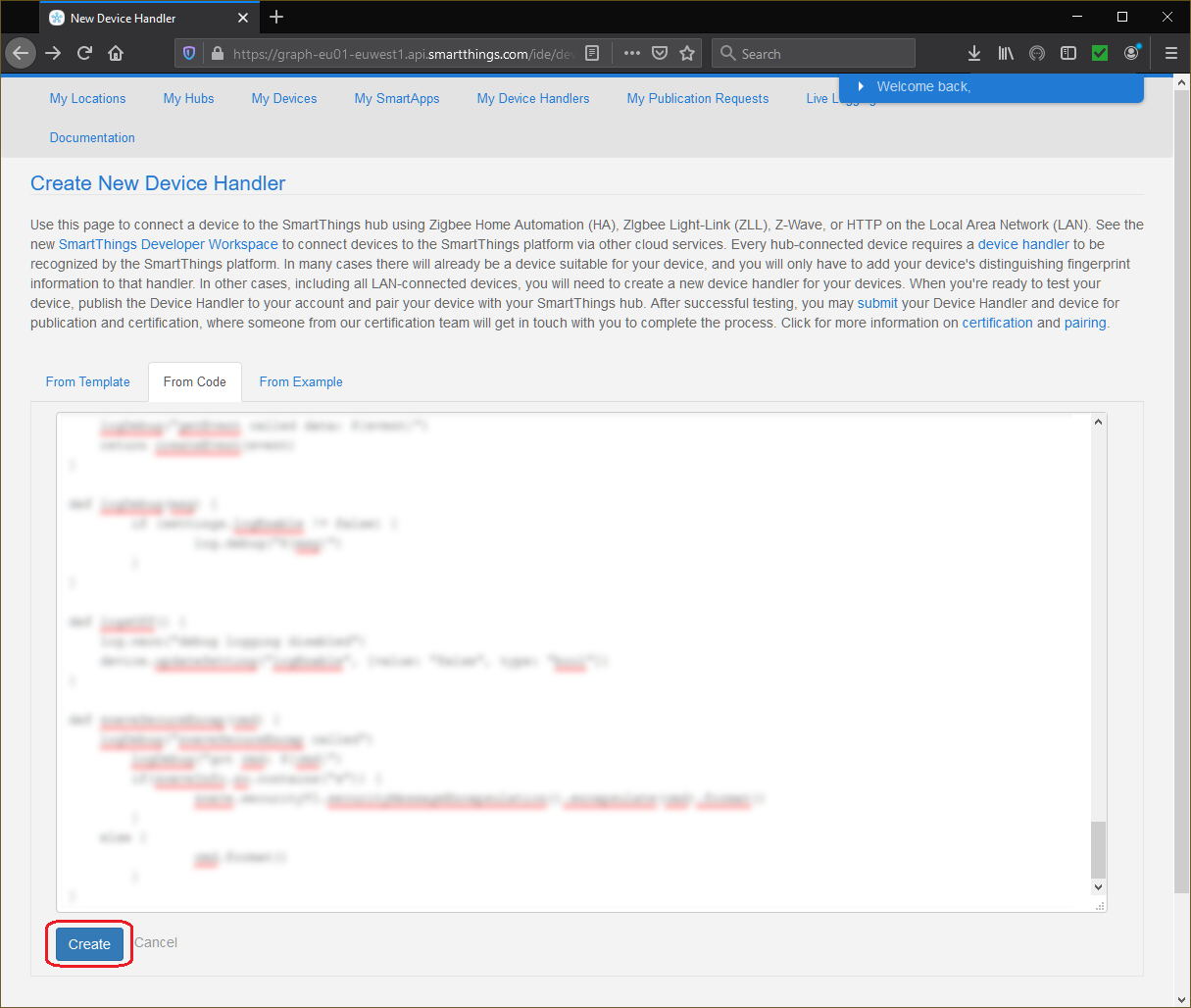
- Click "My Device Handlers". You'll see a list of any Device Handlers that you've already loaded. To create a new one, click on "Create New Device Handler".

- Click "From Code" to load a blank editor document.

- The editor is very basic and is best used for simply pasting in code from another location.

- Visit the Vesternet GitHub Repository at the location mentioned at the beginning of this manual and view the file containing the Device Handler Groovy code.
To ensure only valid Groovy code is copied, click on the "Raw" button.
- Select all of the text on the page and copy it.

- Copy the code from the GitHub page, paste it into the SmartThings editor and then click "Create".

- Make sure that the SmartThings editor confirms with a "Created SmartDevice" message.

- Finally click on the "Publish" button and select "For Me". This is an important step as it makes the Device Handler live on your SmartThings Smart Home Controller!
If the Device requires multiple Device Handlers, be sure to repeat the process from the start and create all that are required.
- To update or make changes to the Device Handler in the future you can simply click on the link in the "Namespace/Name" column in the initial list shown on the "My Device Handlers" page.
You will be taken to the SmartThings editor for that Device Handler where you can edit the code, select it all and overwrite with a new copy, etc.
Don't forget to click the "Save" button to save any changes. Then once again ensure to click the "Publish" button and select "For Me".
Include the Device
Open the SmartThings App on your smartphone or tablet. If you're new to the SmartThings App you can read more about it at the SmartThings Getting Started guide.
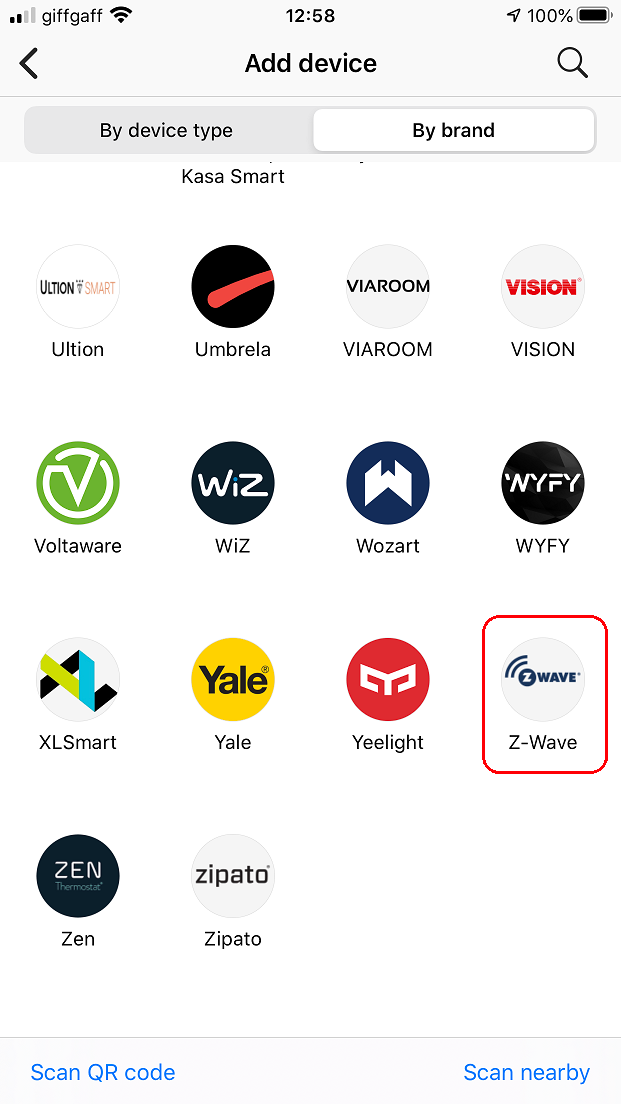
- From the SmartThings App Dashboard, touch the "+" in the top right corner of the App, then touch "Device".


- Scroll down the screen and touch "Z-Wave" followed by "Generic Z-Wave Device".


- Touch "Generic Z-Wave Device" again and then wait while SmartThings gets things ready


- Touch the "Start" button.
If you have several SmartThings Smart Home Controllers you may select which one to Include the Device in on this screen, as well as assigning the Device to a room.
Touch "Next" when you are ready.

- Once you see the Inclusion screen, press and hold down both buttons on the Device until the LED flashes.


- That's all there is to it, BE PATIENT and SmartThings should eventually show a success message!.
Touch "Done" to return to the Dashboard and view your new Device.

Configure the Device
There aren't any configuration settings available for this Device, it is "ready-to-use" as soon as it's been Included in your Z-Wave network!
App Control
Since this Device is used for "Input" functionality there's nothing to control from within the App.
You can however view the current status of the battery on the App Dashboard or by clicking on the Device to access its details screen.
Here you can also view the button Events in real-time!


Touching the "History" tab at the bottom of the screen will open the history of all the previous Events from the Device.
You can also access further screens by touching the menu icon at the top right of the screen, with options for editing the Device name and changing the room that it's in.


Usage in Automations, Scenes, Schedules & Logic
Open the SmartThings App on your smartphone or tablet. If you're new to the SmartThings App you can read more about it at the SmartThings Getting Started guide.
SmartThings offers several different ways to use your Devices, here we'll take a look at direct Device "Actions" and general "Automations".
Actions
- From the Device details screen, touch one of the Events under the "Button" that you wish to create an Action for.
Remember that SmartThings doesn't offer an Event for "Released" so our Device Handler utilises the "Double Pushed" Event instead.
Once the "Add automation" screen appears you can see that the Event has already been pre-populated. Touch "Add action" to move on.

- On the next screen you can choose between "Control devices" to directly control devices and "Run scenes" to run a Scene that you've already created.
Choose a Device to control on the next screen.

- The screen will change to show a "tick" next to the Device, touch "Save" to confirm the selection.
SmartThings will helpfully default to setting up a "toggle" Action for the Device. Touch "Done" if you're happy with that, or you can change it by touching the Action.

- To change the Action from toggle touch the "slider" and instead choose an explicit Action such as "In". Touch "Save" to confirm the selection.


- You can then add further Actions if you need to or touch "Done" to finish up.
Depending on the type of Device you may have other options for Actions, for example the ability to set a dimming level.
Activate the Action by touching the "slider" and then choose a dimming percentage. Touch "Save" to confirm the selection.

- There are also options to set a "delay" on an Action so that it won't happen immediately....


- .... and you can automatically turn off the Device by setting an "auto turn off" timer.


Automations
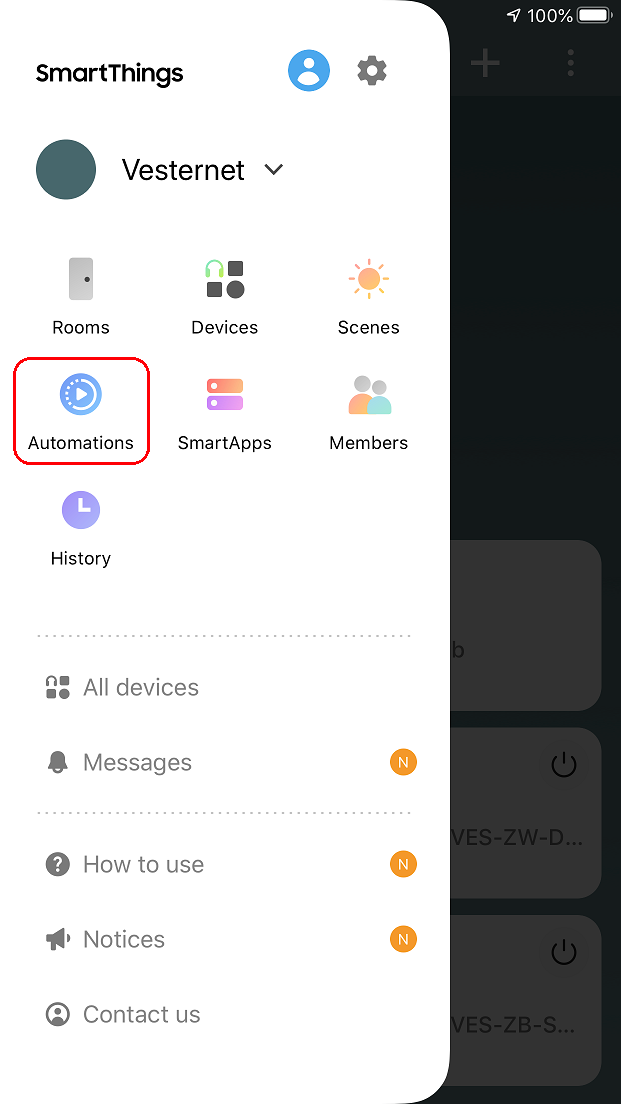
- From the Dashboard, expand the main menu and touch "Automations".
Once the "Automations" screen appears touch "Add automation" to move on.

- This takes you to the familiar "Add automation" screen but this time the "If" condition isn't pre-filled in.
Touch "Add condition" and then "Device status" since we're interested in reacting to a Device Event.

- Devices with available conditions will be shown, so touch one to select it.
The next screen will show the available conditions for the Device, so here we can select the "Battery" condition by touching it.

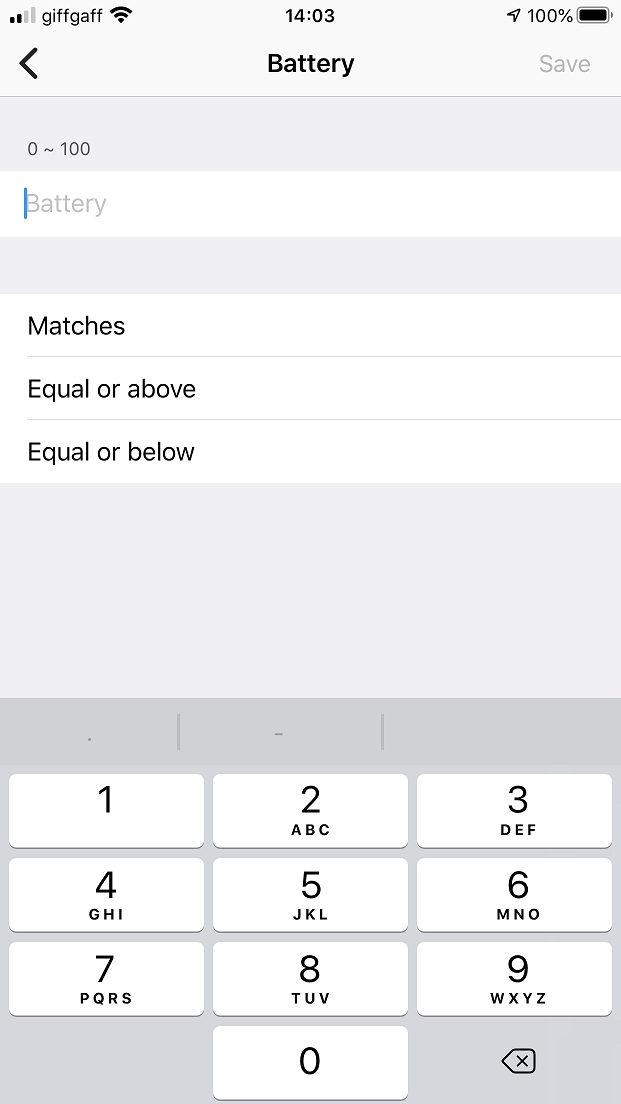
- You'll now be shown the possible tests for the condition.
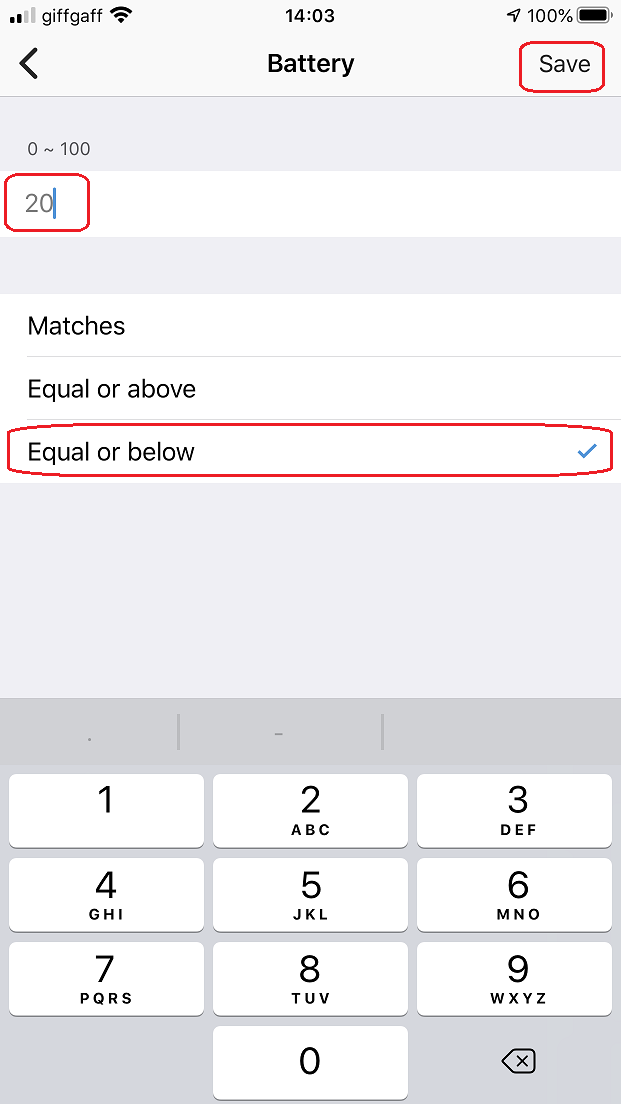
For the battery level we can test against the percentage so we'll set that to be "Equal or below" the percentage of "20".
Touch "Save" to confirm the condition.

- Touch "Save" again and you'll automatically be taken to the "Then" part of the Automation.
For this we'll elect to send a push notification to ourselves when the battery level is low, so touch on "Notify someone" to proceed.

- Next touch on "Send notification to members" and then type in your message.
Here we chose a simple "wall controller battery is low" text, but you could include more information if you wish, for example the room name.
Touch "Save" when you are finished.

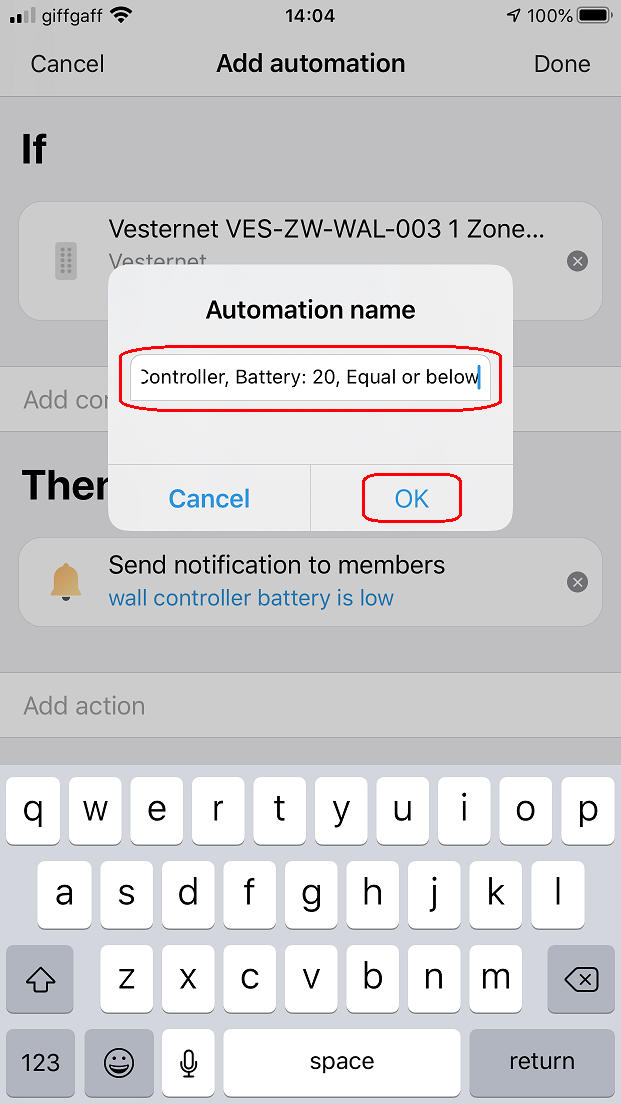
- Finally, enter a name for this Automation or keep the default one, touching "OK" to confirm.
Back on the Automations screen you'll notice that you can disable / enable the Automation if needed by touching on the "slider".

Getting Help and Support
We hope that you are satisfied with your purchase and don't experience any issues with installing and using your new Vesternet Device. As always, help is at hand should you need it by simply following the links below.









